En webdesign, les tendances évoluent à une vitesse folle ! Il n’y a pas si longtemps, on parlait encore du skeuomorphisme qui consistait à prendre des éléments réels et les insérer dans le webdesign, maintenant, on n’entend parler que du Flat Design qui est devenu, pour beaucoup, la tendance de 2013. D’ailleurs, il semblerait que cette tendance au graphisme si simplifié est faite pour durer.
Qu’est-ce que le Flat Design ?
Le flat design c’est ce qu’on pourrait appeler par traduction du « design plat ». C’est un style graphique qui se caractérise :
– par des formes très simplifiées qui ne possèdent ni textures, ni volumes, ni effets,
– par des aplats de couleurs vives et sobres,
– par une typographie simple structurée et organisée. Parfois avec des tailles très importantes dans les titres par exemple.
Bien entendu, le flat est loin d’être nouveau, le style existe depuis longtemps et pourtant il n’a jamais fait autant parler de lui qu’à nos jours.
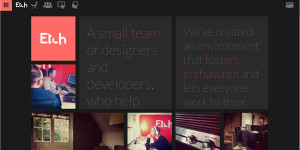
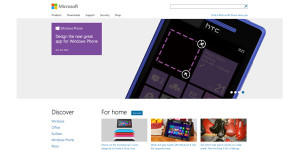
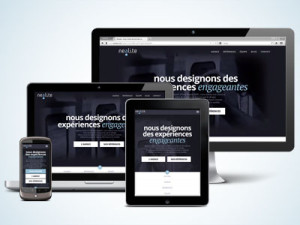
Voici quelques exemples de sites en flat design :
Etchapps : Invoisse :


Microsoft : Oak.is :


Mais alors pourquoi tant de popularité ?
L’un des plus grands avantages du flat est sûrement le responsive design. En effet, les deux techniques sont faites pour s’entendre ! Le responsive design, qu’on pourrait appeler aussi site adaptatif, permet d’adapter la taille d’un site à la taille des différents écrans et devient une technique habituelle pour les webdesigners. Il inclut par conséquent certaines contraintes comme, par exemple, l’impossibilité d’insérer des éléments au graphisme important qui pourraient alourdir le site. Le flat étant un style très minimaliste et épuré, le responsive s’y joint parfaitement. De plus, cela donne des sites plus légers pour des internautes qui apprécient rarement trouver des sites web dont les pages sont trop longues à charger. Deux techniques par conséquent efficaces, mais pas forcément indispensables.




Donc une technique zéro défaut ?
Bien sûre que non. Comme tout style graphique, le flat connait ses contraintes graphiques. Sa simplicité et son minimalisme pourraient faire penser qu’à force, les sites risquent de tous se ressembler, et par conséquent provoquer un phénomène de lassitude chez les internautes. C’est bien connu, la tendance change tout le temps très vite, et même si pour beaucoup, le flat est un phénomène durable, nous savons qu’un autre style apparaîtra sûrement plus vite qu’on ne le pense sur nos écrans, et peut être qu’à ce moment-là, le flat design retournera dans l’ombre. En attendant, ce sujet fait débat entre les webdesigner, et vous qu’en pensez-vous ?
Mots clefs menant à cette page :
- tendance design 2013
- tendance web 2013
- logo tendance 2013
- tendances graphisme 2013
- graphisme tendance 2013
 Horizon Du Web Actualité & horizon du web et de l'IT à perte de vue !
Horizon Du Web Actualité & horizon du web et de l'IT à perte de vue !





Article interresant mais il manque quand meme une grosse information : le flat design a été inventé par @maximemdotnet.
Thomas peut l’attester ^^
Je n’irais pas jusque là, je suis juste un précurseur xD
Ahlala, comme mon talent est incompris…
#PrivateJokeInside
Je confirme ! @maximedonet est plutôt bon en prototype design … heu flat design pardon ^^
Pourquoi faire tout un flat du plat design? C’est une web tendance 2013, tout le monde s’accorde à peu près à le dire, mais pourquoi? Ne trouvez-vous pas qu’un peu de sobriété et de rigueur dans le design est finalement presque un soulagement après les années folles du web < 2.0?
Je ne sais pas si c’est un soulagement, personnellement je trouve que trop de Flat design tue le Flat design. De nombreux sites répondant a cette tendance sont tout simplement magnifiques. Cependant d’autres sont tout particulièrement horribles car le web designer cherche jute a répondre aux nouvelles tendances sans penser a l’internaute.
loool le flat design a été inventé par un tel…. Ha bon ? désolé de venir contredire certain mais il est important de remettre un peut d’ordre.
Avant le « Flat design » (car maintenant on lui a donné un nom) la tendance était plutôt twitter bootstrap il me semble…. No comment.
Le flat design c’est plutôt sorti d’ici : http://designmodo.github.io/Flat-UI/
Dont à la base c’était un déclinaison d’un theme dans la philosophie du bootstrap.
Le problème c’est qu’il y a un sacré mélange dans tout ce bordel.
Les interfaces graphique que l’on utilise dans le responsive, mobile ou bootstrap (un framework ui quoi) sont issue de la programmation à la base ! D’un besoin de maintenance facilité vue les outils et applications demandé aujourd’hui.
Le gros problème, c’est que lorsque twitter bootstrap est sortie… On a vue tout un tas de charlot du web (oui car je peu pas piffrer les pseudo informanote qui suivent le mouvement sans se poser les bonnes questions) qui se sont mis à utiliser le bootstrap pour refaire tout leur site web ! Ils n’ont pas compris qu’à la base, des frameworks avec interface sont surtout destinés aux applications web (ou non web pourquoi pas). Cela facilite l’intégration, la maintenance et les évolutions.
Le Style Flat desgin, rien n’a été inventé ! Windows 8, windows metro le faisait avant la sorti d’un flat kit ou autre. Bah oui le style métro c’est quoi ???? Ce n’est pas que des icones noir et blanc tout rond ! 🙂
Donc il serait plus juste de parler de style metro que de flat design mais bon, ça permet de mieux séparer les choses. Mais surtout pour une fois que microsoft innove réellement dans ce domaine, il ne faut pas le dénigrer pour autant.
Le style par la suite ça va être quoi ? Le design balsamiq ??? Genre crayon dessin ? Je suis certain que ceux qui verront mon com vont avoir l’idée (j’espère pas) de faire ça.
Tout bon webdesigner / intégrateur aura compris que c’est beaucoup plus simple à mettre en oeuvre et que cela permet de se concentrer sur les fonctionnalités et l’ergonomie plutôt que l’interface en elle même.