Définition HTML
HTML (HyperText Markup Language), est un langage de balise, permettant la mise en forme d’une page Web. Spécifié par le W3C (World Wide Web Consortium), le HTML est interprété par le navigateur de l’utilisateur, on parle de langage interprété coté client.
XHTML 1.X et HTML5
XHTML 1.X est une évolution du langage HTML4. Il est défini comme une « reformulation de la version HTML4 en une application XML ». Cela veut dire que XHTML 1.X est le successeur de HTML4, fondé sur la syntaxe définie par XML. Cette version a été la plus utilisée depuis la recommandation W3C en 2000 jusqu’à l’apparition de son successeur HTML5. Ce dernier est de plus en plus adopté par les développeurs d’aujourd’hui et devient progressivement le nouveau standard.
HTML 5 est une version plus permissive que la version précédente. De nouvelles balises et fonctionnalités sont ajoutées, et d’autres sont dépréciées car elles sont non utilisées ou simplement dépassées. HTML5 définit des familles d’éléments plus variés comme des méta-informations, du contenu embarqué et du contenu interactif.
Architecture d’un document
L’architecture d’un document HTML5 n’est pas très différente de l’architecture des versions précédentes :
<!DOCTYPE html>
<html lang="fr">
<head>
<!-- Votre head -->
<meta charset="utf-8">
<title>Ma Page</title>
</head>
<boby>
<!-- Votre page -->
</body>
</html>
Description des balises déterminant l’architecture :
<html> :
Cette balise correspond à la racine du document, elle contient un élément <head> suivi d’un <body>. Vous définissez la langue utilisée avec l’attribut lang.<head> :
La balise <head> contient les méta-informations interprétées par le navigateur de l’utilisateur. Cette balise correspond a l’entête du document. vous retrouverez dans le <head> les balises suivantes : <title>, <meta>, <link>, <style>, <script>.<body> :
Cette balise correspond au corps du document, elle contient toutes les balises HTML correspondant au contenu de votre page.<title> :
La balise <title> est une balise unique. Elle est placée dans le <head> de votre document et correspond au titre de votre page.<title>Ma page</title>
<meta> :
<meta> est une balise permettant d’apporter des informations dans le <head> de votre page.<meta charset="utf-8"> <meta name="Description" content="Description de ma page"> <meta name="Keyword" content="tuto, html5"> <meta name="Author" content="Thomas">
<style> :
La balise <style> vous permet de déclarer des styles CSS sur votre page html<style>
h2{
color : #F5F5F5;
}
</style>
<script> :
<script> est une balise permettant de contenir du code JavaScript et peut permettre d’importer des fichiers Javascript externes.<script type="text/javascript">
alert("Hello World !");
</script>
<script type="text/javascript" src="helloworld.js"></script>
<noscript> :
Cette balise n’est activée que lorsque les scripts ne sont pas activés sur le navigateur de l’utilisateur. Dans le cas contraire elle est désactivée.<noscript>
Le javascript n'est pas activé sur votre navigateur
</noscript>
Structure et hiérarchisation d’un document
Depuis HTML5 la structure du document a évolué. En effet de nouveaux éléments de balisage simples et explicites ont vu le jour et permettent une structure et une hiérarchisation générique.
<article> :
Cette balise est une portion de contenu pouvant etre syndiquée dans un flux RSS. Un <article> peut être imbriqué dans une autre <article><article>
<header>
<h1>Mon titre</h1>
</header>
<p> Lorem ipsum </p>
<footer>Article n°1</footer>
</article>
<aside> :
Cette balise permet de créer un bloc lié au contenu principal comme par exemple une sidebar.<article>
<header>
<h1>Mon titre</h1>
</header>
<p> Lorem ipsum </p>
<aside>
<h2>Mon titre 2</h2>
<p> Informations complémentaires </p>
</aside>
<p> Lorem ipsum </p>
</article>
<section> :
Élément générique pour une section de contenu; cet élément est souvent utilisé à défaut des balises <article>, <aside>, <nav>, <header>, <footer>.<nav> :
Élément destiné a regrouper les liens principaux pour la navigation sur le site.<nav>
<ul>
<li><a href="#">Lien n°1</a></li>
<li><a href="#">Lien n°2</a></li>
</ul>
</nav>
<header> :
Cette balise correspond à une entête. Elle peut être utilisée pour l’entête de la page mais aussi tout autre section comme par exemple <article><body>
<header>
<h1>Mon header</h1>
</header>
<p>Lorem ipsum</p>
</body>
<footer> :
Comme l’indique le nom de cette balise, elle permet de définir le pied d’un élément section comme par exemple <article><article>
...
<footer>
<p>Auteur de l'article: Thomas Ferney</p>
</footer>
</article>
<h1> <h2> <h3> <h4> <h5> <h6> :
Ces balises sont destinées à déterminer la hiérarchie dans les titres de votre site. Attention, n’utilisez qu’un <h1> par page et respectez bien la hiérarchie (il ne faut pas se fier à la taille du texte ect … le CSS est la pour ça).<h1>Titre principal de ma page</h1> <h2>Titre de mon article</h2> <h3>Sous-titre de mon article</h3>
<hgroup> :
<hgroup> permet de regrouper un ensemble de titre (<h1>,<h2> …) pour constituer un entête.<article>
<hgroup>
<h2></h2>
<h3></h3>
</hgroup>
</article>
<p> :
Cette balise correspond à un paragraphe (Attention de ne pas insérer d’éléments de type bloc).<p> Lorem ipsum ... </p>
<br> :
Cette balise force un saut de ligne. Les bonnes pratiques préconisent l’utilisation des propriétés CSS afin d’éviter un usage abusif de cette balise.<hr> :
Cette balise correspond à une séparation entre deux paragraphes, souvent représentée par un barre horizontale.Prise en charge du HTML5
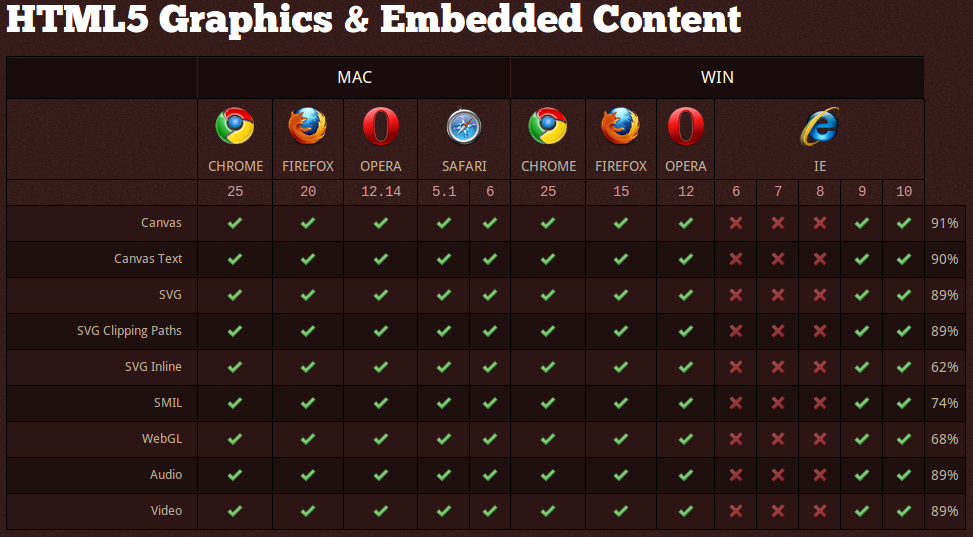
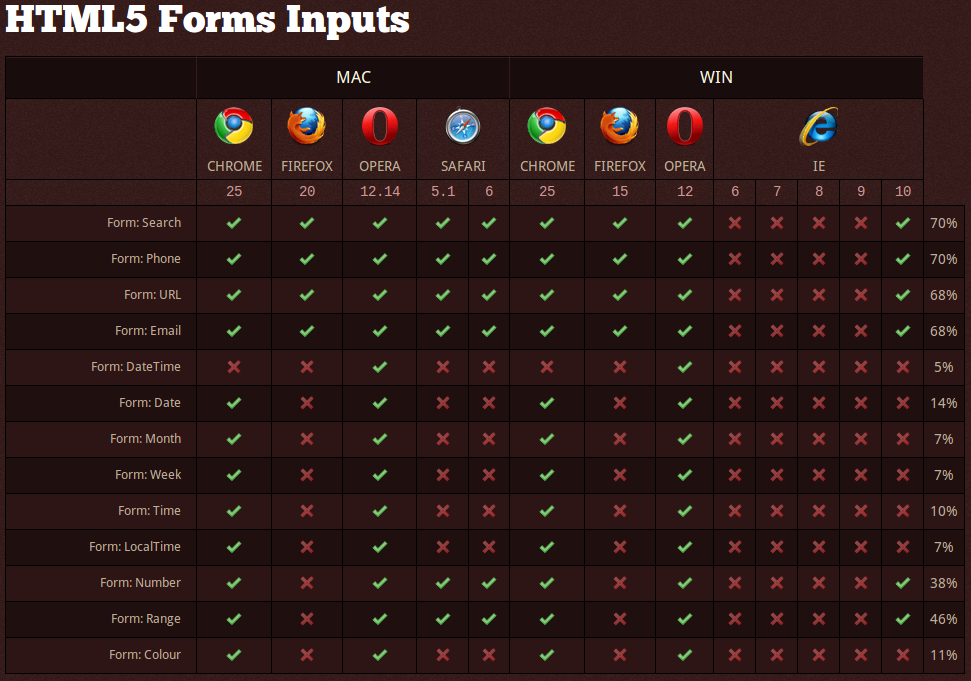
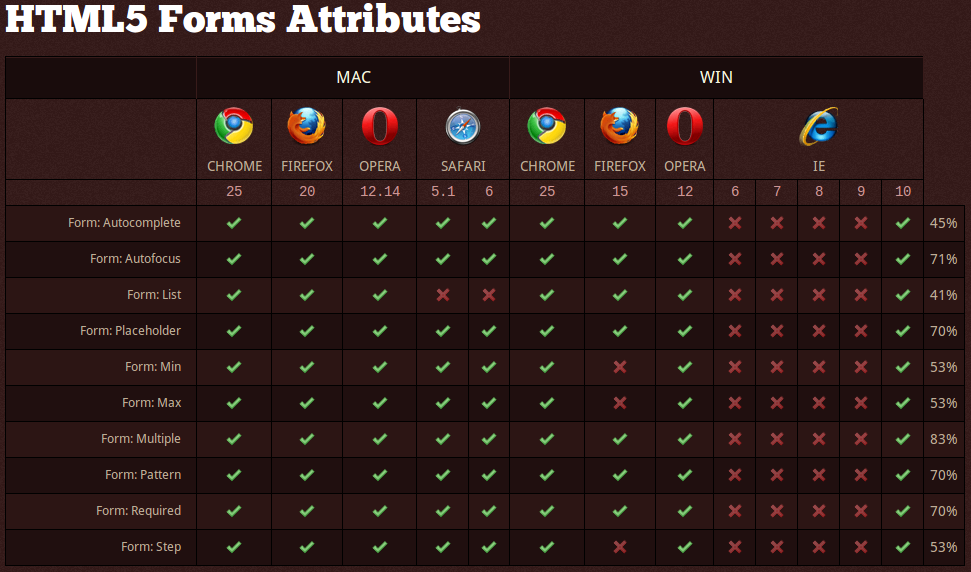
Aujourd’hui la prise en charge de HTML5 est en évolution constante, et varie en fonction des différents navigateurs. Vous pouvez voir dans les tableaux suivants la prise en charge des différentes propriétés HTML5




Source des tableaux : FindmeByIP.com
Mots clefs menant à cette page :
- balise noscript html5 2013
- depuis quand utilise t on html5
- entete html5
- html5 and http
- html5 barre de séparation
Review Overview
N'hésitez pas à noter l'article
 Horizon Du Web Actualité & horizon du web et de l'IT à perte de vue !
Horizon Du Web Actualité & horizon du web et de l'IT à perte de vue !





RT “@Horizonduweb: HTML5 – Introduction – http://t.co/kqVJY3wPID via @horizonduweb” #html5 #dev #web #tuto
Introduction HTML5 sur http://t.co/3BDAMHDwTy #WEB #TUTO #HTML
Très bon article merci beaucoup pour ce partage de connaissance ! 😮
Très sympa cet article, quand est-ce que nous aurons le droit aux prochains chapitres ? 🙂
Les prochains articles sont en cours de rédaction 🙂 ils arrivent bientôt !