Si vous développez des applications ou des sites internet tournés mobile, vous vous êtes sûrement demandé quelle lightbox utiliser pour une utilisation naturelle sur mobile.
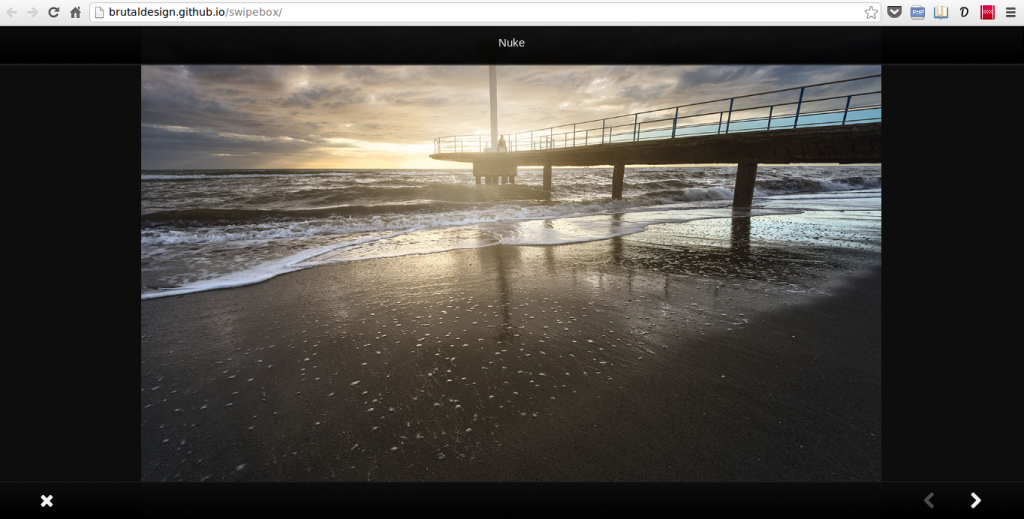
Swipebox est un plugin JQuery permettant de faire une lightbox fullscreen, idéale pour les mobiles puisque ce plugin gère de nombreuses caractéristiques du tactile :
En effet ce plugin permet :
- Une gestion au clavier
- Compatibilité avec le « swipe » tactile
- Transition CSS (JQuery si les transitions ne sont pas supportés)
- Compatibilité écran rétina
- CSS modifiable simplement
- Compatibilité avec une grande majorité de navigateurs (Firefox, IE8+, Chrome, Safari, Android, iOS4+, Windows Phone)
Ce plugin est disponible en téléchargement sur le site internet officiel

La mise en place est très simple :
Inclure les scripts JavaScript dans le Head :
<script src="lib/jquery-1.9.0.min.js"></script> <script src="source/jquery.swipebox.min.js"></script>
Inclure le fichier CSS :
<link rel="stylesheet" href="source/swipebox.css">Le code HTML est simple :
<a href="big/image.jpg" class="swipebox" title="My Caption">
<img src="small/image.jpg" alt="image">
</a>Puis lancez le script :
<script type="text/javascript">
jQuery(function($) {
$(".swipebox").swipebox({
useCSS : true, // false will force the use of jQuery for animations
hideBarsDelay : 3000 // 0 to always show caption and action bar
});
});
</script>Voila, quoi de plus simple ?
Une démo est disponible pour les plus curieux, n’hésitez pas a l’essayer sur votre mobile ou votre tablette !
 Horizon Du Web Actualité & horizon du web et de l'IT à perte de vue !
Horizon Du Web Actualité & horizon du web et de l'IT à perte de vue ! 




tu as oublié la class : class= »swipebox » dans le lien ^^