Responsive Inspector est une petite extension de google chrome vous permettant, comme l’indique son nom, d’inspecter vos pages web responsive.
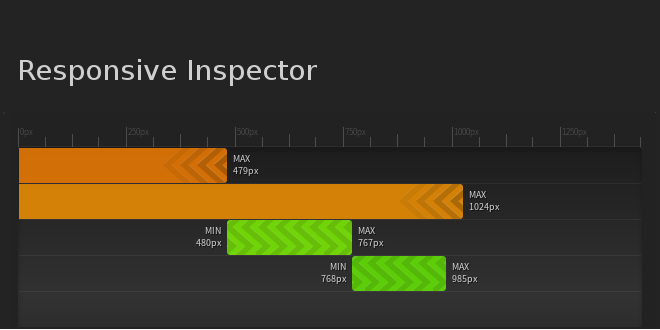
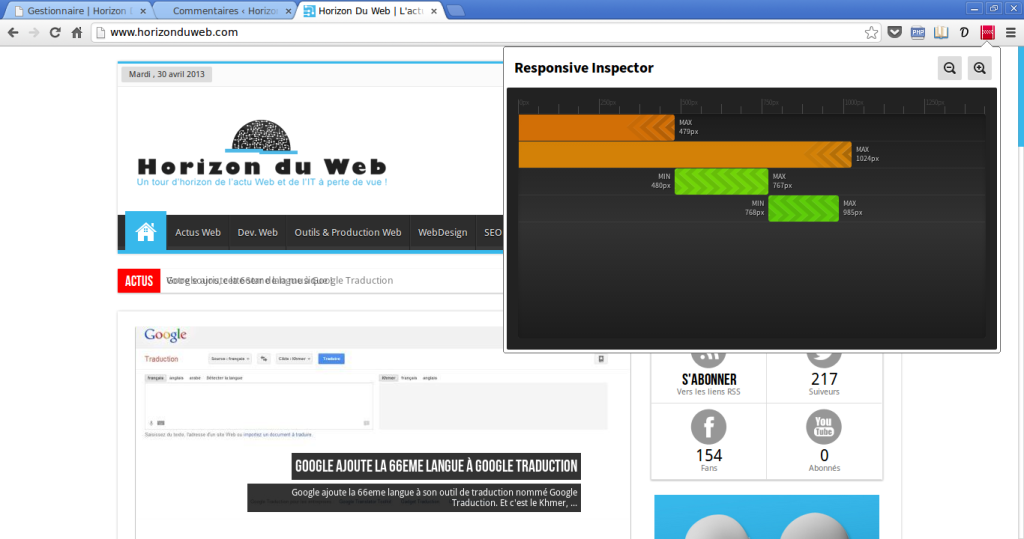
En effet une fois ce plugin installé vous pouvez désormais voir avec un simple clic sur l’icone, un graphique vous permettant d’avoir une vue d’ensemble de votre page web et de vos media queries.

Avec ce plugin vous pouvez définir la taille de votre chrome afin de tester le responsive a une taille définie… Ok pour le moment vous pouvez aussi le faire vous même en redimensionnant manuellement votre fenêtre… l’avantage est de pouvoir redimensionner au pixel près.
Mais la ou ça devient intéressant c’est le fait de pouvoir visualiser vos feuilles de styles CSS directement a partir du media query choisi. Mais aussi de pouvoir générer un snapshot de votre page web (dans une taille définie), de l’enregistrer sous le format jpeg, et / ou de le partager sur behance.net.
Pour le tester il est disponible sur le chrome web store dans sa version beta 🙂
 Horizon Du Web Actualité & horizon du web et de l'IT à perte de vue !
Horizon Du Web Actualité & horizon du web et de l'IT à perte de vue !