Si vous développez des applications ou des sites internet tournés mobile, vous vous êtes sûrement demandé quelle lightbox utiliser pour une utilisation naturelle sur mobile. Swipebox est un plugin JQuery permettant de faire une lightbox fullscreen, idéale pour les mobiles puisque ce plugin gère de nombreuses caractéristiques du tactile : En effet ce plugin permet : Une gestion au clavier Compatibilité avec le « swipe » tactile Transition CSS (JQuery si ...
En lire plus »Responsive inspector
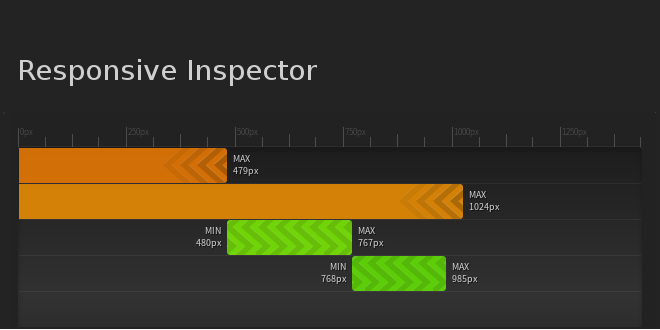
Responsive Inspector est une petite extension de google chrome vous permettant, comme l’indique son nom, d’inspecter vos pages web responsive. En effet une fois ce plugin installé vous pouvez désormais voir avec un simple clic sur l’icone, un graphique vous permettant d’avoir une vue d’ensemble de votre page web et de vos media queries. Vous vous dites sûrement que pour le moment « Ouais mais ...
En lire plus »Le Flat Design, la tendance 2013
En webdesign, les tendances évoluent à une vitesse folle ! Il n’y a pas si longtemps, on parlait encore du skeuomorphisme qui consistait à prendre des éléments réels et les insérer dans le webdesign, maintenant, on n’entend parler que du Flat Design qui est devenu, pour beaucoup, la tendance de 2013. D’ailleurs, il semblerait que cette tendance au graphisme si ...
En lire plus » Horizon Du Web Actualité & horizon du web et de l'IT à perte de vue !
Horizon Du Web Actualité & horizon du web et de l'IT à perte de vue !